Что такое пользовательская карта сайта в Blogger
Пользовательская карта сайта - это виджет в котором отображаются все сообщения вашего блога. Данный виджет должен располагаться на отдельной странице вашего блога. При добавлении очередного сообщения, карта сайта автоматически обновляется, скажем так занося в свою картотеку новую информацию и напротив самых свежих постов стоит надпись NEW. Думаю многие из вас уже поняли, что эта карта предназначена для читателей вашего блога. Напомню, что для поисковых роботов так же существует карта сайта (файлы sitemap), которая упрощает их передвижение по ресурсу. Цель, как первой так и другой сделать блог более удобным в использовании и сканировании.
Влияние пользовательской карты сайта на продвижение блога
Для тех кого интересует вопрос о влиянии карты сайта на раскрутку блога и его ранжирование в поисковых системах, могу ответить, что некое влияние все же есть. Помним, что структура вебресурса должна быть удобной, чтобы посетитель мог добраться к нужной статье в два, три клика. Но сделать подобную структура очень сложно и многие вебмастера пренебрегают этим seo правилом. Вот здесь то нам и пригодится пользовательская карта сайта.Карта сайта для Blogger по ярлыкам - установка
Я решил немного обновить данный материал добавив сюда еще несколько похожих виджетов. А вы уже по ходу дела сможете определить, какой из них подходит вам больше всего.Простая карта сайта (таблица)
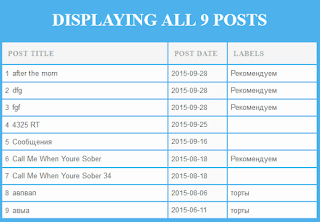
ДемоПростой вариант с таблицей на три столбика в которых отображается заголовок статьи, дата публикации и ее ярлык. Формируется из всех сообщений блога.
Теперь давайте перейдем к установке, для этого нужно перейти в раздел Тема - Изменить HTML в редакторе находите код ]]></b:skin> перед которым нужно будет вставить следующий код:
/* CSS Full Sitemap */
#bp_toc {background:#4DB2EC;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#fff;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}Сохраняем шаблон и переходим в раздел Страницы - Создать Страницу в открывшемся редакторе переходим на вкладку HTML и вставляем следующий код:
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>Публикуете страницу и смотрите, что вышло. Ну а дальше, чтобы нашу карту сайта было видно на всех страницах блога, можете создать для нее ячейку в вашем главном меню.
Карта сайта аккордеон
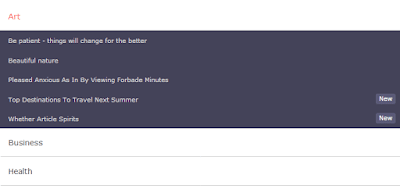
Смотреть ДемоДанный вариант виджета отображает столбиком все ярлыки блога в алфавитном порядке. При нажатии на ярлык появляются последние сообщения из данной категории. В отличии от первого варианта, этот может показывать последние 150 сообщений по каждому ярлыку. Для установки создайте Страницу, перейдите на вкладку HTML, вставьте туда содержимое скачанного файла и опубликуйте страницу.
Карта сайта с постраничной навигацией
Смотреть ДемоЗдесь у нас так же появляется список ярлыков, но при нажатии по ярлыку колонка с постами появляется с правой стороны. Прелесть этой карты заключается в том, что она имеет свою навигацию. За раз может выводить до 150 сообщений. Так же показывает количество сообщений для каждого ярлыка. Способ установки такой же, как и во втором типе. Скачать файл с HTML кодом.
Карта сайта со спойлером и миниатюрами
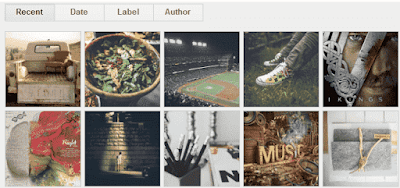
Смотреть ДемоДанный тип чем-то напоминает карту аккордеон, здесь категории так же раскрываются в низ, но в добавок к заголовку прикреплено изображение (миниатюра). Каждая категория может выкатывать до 150 сообщений. Установку чутка отличается и вообще сам виджет довольно капризный. Для установки скачайте файл. HTML код файла вставьте в разделе Тема - Изменить HTML в самом низу редактора перед закрывающим тегом </body>. После создайте новую Страницу, перейдите на вкладку HTML и пропишите там [sitemap] теперь можете опубликовать страницу.
Карта с миниатюрами и безлимитной прокруткой страниц
ДемоНаконец-то добрались к последнему виджету. Идем дальше, у пользователей есть следующие возможности при просмотре публикаций с ее помощью:
1) Сортировать выдаваемые посты (сообщения) по новым и обновленным. Обновленные - это ваши опубликованные посты в которых вы, что-то дописывали или убирали от того и обновленные.
2) Читатель вашего блога или сайта может выбрать определенную категорию постов.
3) Поиск поста вручную, введя в строку поиска его название.
4) Изначально карта выдает шесть постов, чтобы увидеть остальные нужно кликнуть по кнопке Load more. Когда посты заканчиваются вместо кнопки Load more появляется кнопка Top при нажатии которой осуществляется скроллинг страницы вверх.
Все эти функции вы можете прощупать на тестовом блоге.
Переходим к установке виджета Для установки вам нужно создать новую страницу, перейти на вкладку HTML и разместить там код - скачать. В скрипте найдите ссылку - http://dan-blog102.blogspot.com вместо нее вставьте ссылку своего блога.
Карта блога с картинками и нумерованной навигацией
Смотреть демоДанный вариант чем-то похож на предыдущий, только вместо безлимитной навигации у него прикручена постраничная навигация. Одна страница вмещает 150 публикаций. Хотя видок у нее так себе, но довольно удобная штука, подойдет для крупных вебресурсов. Чтобы установить скачайте файл, создайте новую страницу, на вкладке HTML вставьте содержимое файла и опубликуйте страницу.
Динамическая карта блога
ДемоВесьма интересный способ внедрения карты сайта предложил вьетнамский программист. Его способ заключается в том, чтобы использовать один из динамических шаблонов blogger и знакомый всем тег Iframe. Для установки скачайте файл, создайте страницу, перейдите на вкладку HTML и вставьте код из файла. После найдите строку: <iframe src="https://dan-blog111.blogspot.com/view/flipcard"></iframe>вместо ссылки https://dan-blog111.blogspot.com вставьте ссылку своего блога. Так же можете поменять внешний вид сообщений, для этого нужно прописать в той же строке вместо flipcart одно из следующих значений: timeslide, classic, sidebar, magazine, mosaic или snapshot.








Комментариев нет:
Отправить комментарий